react google maps draggable marker example; In this tutorial, we will learn how to integrate Google Maps with draggable markers into the react application, We will use the google-map-react npm package, this component is written in Reactjs using the google map API, it allows you to render a map on your website, and it allows customization in google maps like adding markers, zooming out, zooming in, info window, info window, etc… If you want to implement a simple Google Maps in react, please read here.
You can download the working example https://github.com/technostuf/react-google-map-markers-draggable
Create a React application
Create a React app using the below command
create-react-app react-google-map-markers-draggableAfter running the above command system will create a new folder “react-google-map-markers-draggable” so you need to move into that folder, use the below command to change the directory.
cd react-google-map-markers-draggableInstall google-map-react library
npm install --save google-map-react
OR using yarm
yarn add google-map-reactAdd code to the file
Create a GoogleMapComponent.js component file to hold google map code separate from another component and put the below code into that file
import React, { useState } from "react";
import { Map, GoogleApiWrapper, Marker } from 'google-maps-react';
const GoogleMapComponent = (props) => {
let markersList = [
{ lat: 23.024000, lng: 72.580276 },
{ lat: 23.0063, lng: 72.6026 }
]
let [markers, setMarkers] = useState(markersList);
const mapStyles = {
width: '100%',
height: '100%'
};
let onMarkerDragEnd = (coord, index, markers) => {
const { latLng } = coord;
const lat = latLng.lat();
const lng = latLng.lng();
markers[index] = { lat, lng };
setMarkers(markers);
}
let myMarkers = markers && Object.entries(markers).map(([key, val]) => (
<Marker key={key} id={key} position={{
lat: val.lat,
lng: val.lng
}}
onClick={() => console.log("Clicked")}
draggable={true}
onDragend={(t, map, coord) => onMarkerDragEnd(coord, key, markers)}
/>
))
return (
<>
<div>
<div className="row d-flex justify-content-center text-center">
<h1>React Google Recaptcha V3 example - technostuf.com</h1>
<Map
google={props.google}
zoom={14}
style={mapStyles}
initialCenter={
{
lat: 23.033863,
lng: 72.585022
}
}
>
{myMarkers}
</Map>
</div>
</div>
</>
);
}
export default GoogleApiWrapper({
apiKey: 'API KEY'
})(GoogleMapComponent);
After adding a code in GoogleMapComponent, you have called this component file into your code, in my case I am adding it to App.js.
Make sure you have to change the API key to your Google Map API key, please follow the article to get Google Map API Key https://developers.google.com/maps/documentation/javascript/get-api-key
import logo from './logo.svg';
import './App.css';
import GoogleMapComponent from './GoogleMapComponent';
function App() {
return (
<div className="App">
<GoogleMapComponent />
</div>
);
}
export default App;
Run a React application
Run the React application using the following command.
npm startAfter compilation, the program opens your browser and runs http://localhost:3000/
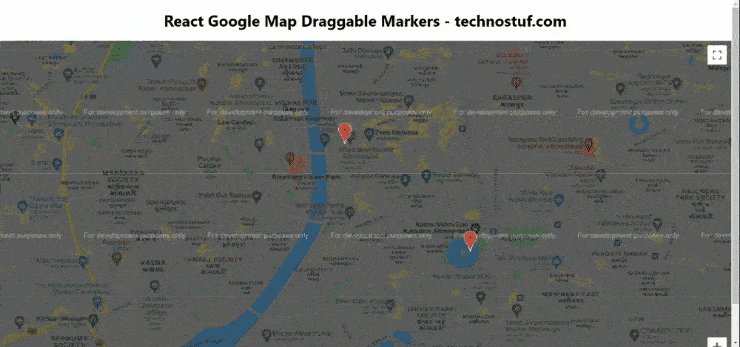
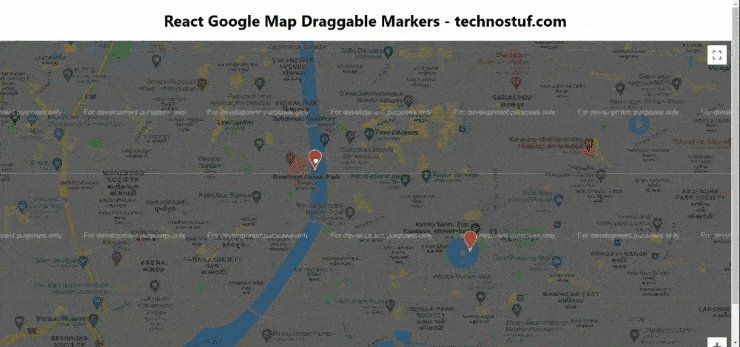
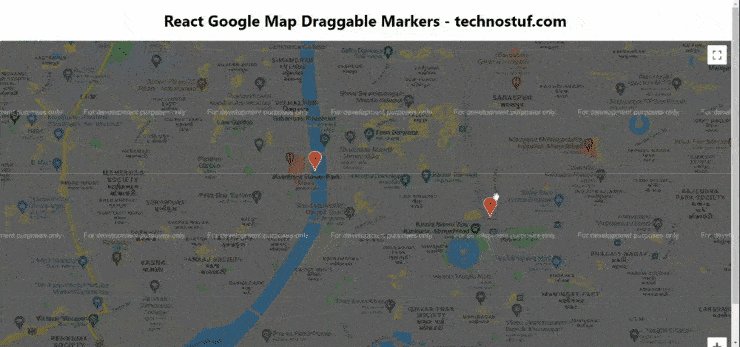
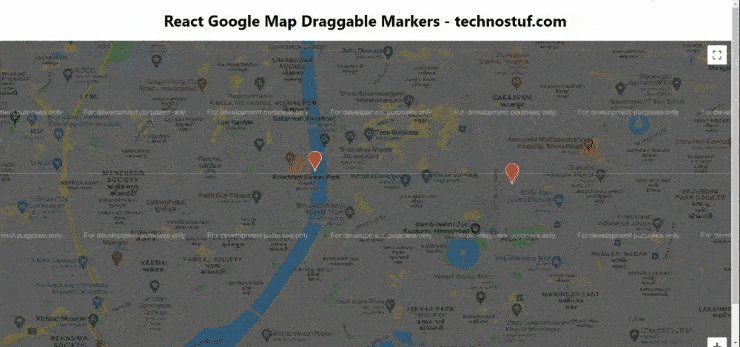
Output

You can download the working example of react google maps draggable marker
https://github.com/technostuf/react-google-map-markers-draggable
Related Post
- React Material UI Form example
- React Material UI Autocomplete with getting selected value
- React Area chart using recharts example
- React Pie chart using recharts with legend and custom label
- React google maps draggable marker example
- React datepicker using the most popular react-datepicker library
- React toast notification using react-toastify with example
- React responsive carousel slider with react-slick
- React tooltip using rc-tooltip with example
- React hook form schema validation using yup