The TinyMCE is a Rich text editor for the website, Today we are going to learn how to integrate the TinyMCE editor with angular 12.
You can download the working example https://github.com/technostuf/tinymce-angular-demo
- Create a new Angular 12 app
- Install tinymce-angular Library
- Import the modules
- Add code in the view file
- Run an Angular 12 application
Create a new Angular 12 app
Open your terminal and execute the below command to create a new Angular 12 app. just copy the below command and paste in terminal
ng new tinymce-angular-demoInstall tinymce-angular Library
To install the tinymce-angular Library in the Angular application using the below command
npm install --save @tinymce/tinymce-angularImport the modules
In this step, we will import the TinyMCE module into the app, now open the src\app\app.module.ts file import the EditorModule in the module imports section array.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { EditorModule } from '@tinymce/tinymce-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
EditorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Add code in the view file
Open the src\app\app.component.html file and add the below code to load the TinyMCE editor in form or page
<h1>TinyMCE 5 Angular Demo - technostuf.com</h1>
<editor
apiKey="2n617itcncvm9brvgr3nu7h4r74he7900smadoqn8s4455o5uaqt"
[init]="{
height: 500,
menubar: false,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount'
],
toolbar:
'undo redo | formatselect | bold italic backcolor | \
alignleft aligncenter alignright alignjustify | \
bullist numlist outdent indent | removeformat | help'
}"
></editor>
After complete steps, TinyMCE will work fine, TinyMCE can be self-hosted by including TinyMCE within the application, please follow the below steps to self-hosted the TinyMCE.
Install the tinymce package
To install the TinyMCE package in your application, run the below command in your terminal
npm install --save tinymceEdit angular.json file
"assets": [
{ "glob": "**/*", "input": "node_modules/tinymce", "output": "/tinymce/" }
]Add TinyMCE to the global scripts tag.
"scripts": [
"node_modules/tinymce/tinymce.min.js"
]Load TinyMCE in module file
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { EditorModule, TINYMCE_SCRIPT_SRC } from '@tinymce/tinymce-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
EditorModule
],
providers: [
{ provide: TINYMCE_SCRIPT_SRC, useValue: 'tinymce/tinymce.min.js' }
],
bootstrap: [AppComponent]
})
export class AppModule { }
Change code in view file
Below highlighted options needs to added in the init array of the editor
<h1>TinyMCE 5 Angular Demo - technostuf.com</h1>
<editor apiKey=""
[init]="{
base_url: '/tinymce',
suffix: '.min',
height: 500,
menubar: false,
plugins: [
'link image charmap print preview anchor',
'fullscreen',
'code help wordcount'
],
toolbar:
'undo redo | formatselect | bold italic backcolor | \
alignleft aligncenter alignright alignjustify | \
bullist numlist outdent indent | removeformat | help'
}"
></editor>
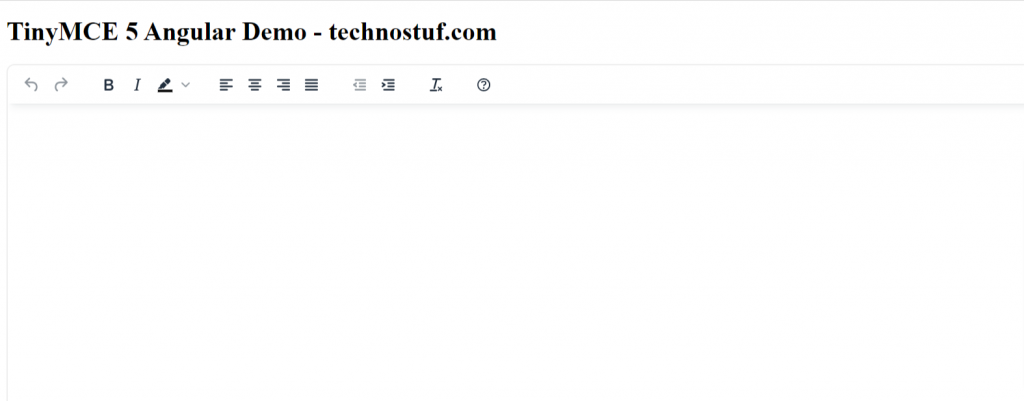
Run an Angular 12 application
Execute the following command on the terminal run the angular app
ng serve --openOutput

You can download the working example.
https://github.com/technostuf/tinymce-angular-demo
Related Post
- How to use material chips(tags) in Angular?
- How to implement material spinner in Angular?
- Angular 12 autocomplete with API Data
- Angular 12 TinyMCE integration with an example
- Angular 12 Material Tabs Tutorial with Example
- Angular 12 Material Autocomplete Example
- Angular 12 Material Dialog Example
- How to bind HTML inside the angular binding?
- Angular 12 Bootstrap Responsive Carousel slider
- Angular 12 modal popup example with Bootstrap 4