How to use material chips(tags) in Angular?; In this tutorial, we will learn how to implement chips or tags with the Angular Material library, We will use the MatChipsModule material modules to make chips list.
We will use <mat-chip-list> and <mat-chip> directive of MatChipsModule, in this tutorial, I will explain the static chip list and chip list with input text fields so the user can add an item to the tag list.
You can download the working example https://github.com/technostuf/angular-material-chips
- Create a new Angular app
- Install Angular Material Library
- Import the modules
- Add code in the view file
- Run an Angular application
Create a new Angular app
The first step is to open your terminal and execute the below command to create a new Angular app. just copy the below command and paste in terminal
ng new angular-material-chipsInstall Angular Material Library
To install the Angular Material Library in the Angular application using the below command
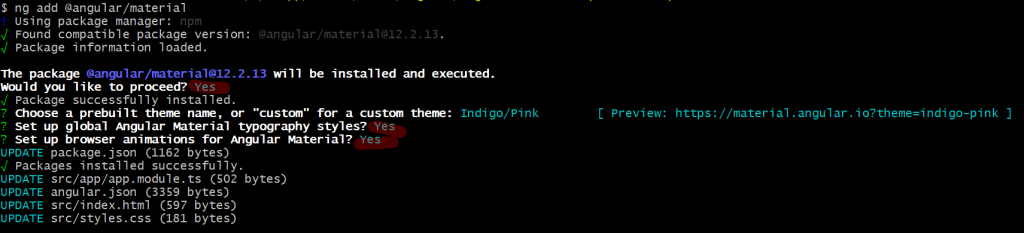
ng add @angular/materialAfter running the above command, the system will ask you to choose a material theme and choose the CSS style method.

I choose an indigo-pink theme and we also need to import the theme CSS into our main style.css
/* You can add global styles to this file, and also import other style files */
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
Import the modules
In this step, we’ll import MatChipsModule, MatFormFieldModule, MatIconModule, and MatCardModulethe in the app.module.ts file to make available thought out the project.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatChipsModule } from '@angular/material/chips';
import { MatCardModule } from '@angular/material/card';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatIconModule } from '@angular/material/icon';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatChipsModule,
MatCardModule,
MatFormFieldModule,
MatIconModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Add code in the view file
Open the src\app\app.component.html file and add the below code to make chip list
<mat-card>
<mat-card-content>
<h2>Default Chip List</h2>
<mat-chip-list aria-label="Language Selection">
<mat-chip color="primary" selected>
English
</mat-chip>
<mat-chip color="accent">
French
</mat-chip>
<mat-chip color="warn">
Mandarin
</mat-chip>
<mat-chip>Hindi</mat-chip>
</mat-chip-list>
</mat-card-content>
</mat-card>
<mat-card>
<mat-card-content>
<h2>Chips with input </h2>
<mat-form-field class="input-chip-list" appearance="fill">
<mat-label>Language</mat-label>
<mat-chip-list #chipList aria-label="Language selection">
<mat-chip *ngFor="let language of languages" (removed)="remove(language)">
{{language.name}}
<button matChipRemove>
<mat-icon>cancel</mat-icon>
</button>
</mat-chip>
<input placeholder="New language..." [matChipInputFor]="chipList"
[matChipInputSeparatorKeyCodes]="separatorKeysCodes" [matChipInputAddOnBlur]="addOnBlur"
(matChipInputTokenEnd)="add($event)">
</mat-chip-list>
</mat-form-field>
</mat-card-content>
</mat-card>
The chips allow users to select, filter, or trigger the action, in this example I have demonstrated two examples of material chips
- Default Chip List: The default chip list can be used as actions buttons, we can trigger the by clicking on it, we can set [color] attributes to change the chip color
- Chips with input: in this example, we bind the input field with a material chip, The MatChipInput directive will be used for that.
Run an Angular 12 application
Execute the following command on the terminal and run the angular app.
ng serveOutput

You can download the working example of the Angular material chips
https://github.com/technostuf/angular-material-chips
Related Post
- How to use material chips(tags) in Angular?
- How to implement material spinner in Angular?
- Angular 12 autocomplete with API Data
- Angular 12 TinyMCE integration with an example
- Angular 12 Material Tabs Tutorial with Example
- Angular 12 Material Autocomplete Example
- Angular 12 Material Dialog Example
- How to bind HTML inside the angular binding?
- Angular 12 Bootstrap Responsive Carousel slider
- Angular 12 modal popup example with Bootstrap 4