Create a Line chart using Recharts in ReactJS; in this tutorial, we will learn how to create a line chart with the help of Recharts library, The main purpose of this library is to create various charts, you can create a line chart, bar chart, area chart, pie chart, etc…
To create a line chart, we need to create a dataset with x and y coordinate detail. We need to also define the height and width of the chart and data key for x and y so let’s start creating a line chart using Recharts
You can download the working example of a line chart using Recharts in ReactJS Tutorial https://github.com/technostuf/line-chart-app
- Step 1 – Create a React application
- Step 2 – Install Recharts library
- Step 3 – Add code in the file
- Step 4 – Run an React application
Step 1 – Create a React application
Create a React application using the following command
npx create-react-app line-chart-appAfter running the above command system will create a new folder “line-chart-app” so you need to move into that folder, use below command to change the directory
cd line-chart-appStep 2 – Install Recharts library
We will use a Rechart library to create a chart so we need to first install this library, copy the below command and run your terminal
npm install --save rechartsStep 3 – Add code in the file
Open the App.js file and add the below code in your file to create a line chart
import "./styles.css";
import React from "react";
import {
LineChart,
Line,
XAxis,
YAxis,
CartesianGrid,
Tooltip,
Legend
} from "recharts";
const data = [
{
name: "Jan",
buy: 4000,
sell: 2400,
},
{
name: "Feb",
buy: 3000,
sell: 1398,
},
{
name: "Mar",
buy: 2000,
sell: 9800,
},
{
name: "Apr",
buy: 2780,
sell: 3908,
},
{
name: "May",
buy: 1890,
sell: 4800,
},
{
name: "Jun",
buy: 2390,
sell: 3800,
},
{
name: "Jul",
buy: 3490,
sell: 4300,
},
{
name: "Aug",
buy: 3490,
sell: 4300,
},
{
name: "Sep",
buy: 3490,
sell: 4300,
},
{
name: "Oct",
buy: 3490,
sell: 4300,
},
{
name: "Nov",
buy: 3490,
sell: 4300,
},
{
name: "Dec",
buy: 3490,
sell: 4300,
}
];
export default function App() {
return (
<LineChart
width={800}
height={400}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="sell"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="buy" stroke="#82ca9d" />
</LineChart>
);
}
Step 4 – Run an React application
Run the React application using the following command
npm startAfter compilation, the program open your browser and run http://localhost:3000/
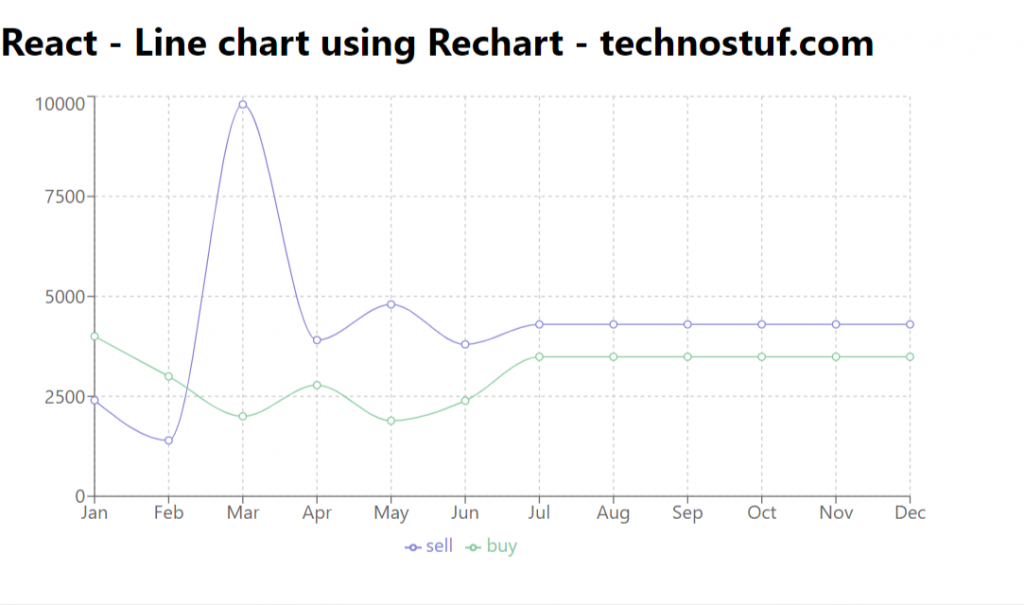
Output:

You can download the working example of a line chart using Recharts in ReactJS Tutorial
https://github.com/technostuf/line-chart-app
Related Post
- React Material UI Form example
- React Material UI Autocomplete with getting selected value
- React Area chart using recharts example
- React Pie chart using recharts with legend and custom label
- React google maps draggable marker example
- React datepicker using the most popular react-datepicker library
- React toast notification using react-toastify with example
- React responsive carousel slider with react-slick
- React tooltip using rc-tooltip with example
- React hook form schema validation using yup